UX/UI дизайн и почему его не бывает?
В принципе, о том, что UX/UI дизайн это городская легенда, уже сказано немало. Тем не менее, считаем, что сказано не все.
Спойлер для тех, кому лень читать: потому что это не дизайн, это разработка интерфейса на основе анализа поведения.
1. Что есть что
1.1. UI — User Interface (пользовательский интерфейс)
Интерфейс сайта (User Interface или UI) – совокупность составных частей, с помощью которых посетитель сайта достигает своей цели. К составным частям относятся и элементы навигации (позволяют перемещаться) и заголовки (позволяют понимать, где он находится) и кнопки обратной связи или заказа.
Цель у посетителя может быть любая: от получения информации (заголовки, навигация) до заказа продукта.Мы должны дать возможность достигнуть любой цели из любой точки на сайте. Как можно короче и интуитивно-понятными средствами.
Если интерфейс сайта нужно осваивать – он сделан плохо. Если все понятно сразу – сделан хорошо.
1.2. UX — User Experience (пользовательский опыт)
От того, насколько удобно будет сделан UI, зависит UX — User Experience или пользовательский опыт. Однако это достаточно широкое понятие, которое может существовать и отдельно от UI, а в большинстве своем от него не зависит. Так называют эмоции, впечатления человека, его поведенческие реакции, которые появляются до, во время или после взаимодействия.
1.3. Почему это важно и освоение интерфейса исключается в принципе?
Проще всего на примере магазина. Потому что онлайн магазин очень легко покинуть. Если в ваш магазин (фирму, ателье) пришел посетитель и его встретил небритый и заспанный менеджер – посетитель еще не потерян. Он уже потратил время на дорогу до вас и чтобы уйти к конкуренту, он должен потратить время снова. Ему лень и он может попытаться купить услугу даже у неприветливого продавца. Онлайн не так. Издержки посетителя это несколько секунд времени на введенный запрос. А уйти к соседу по поисковой выдаче – еще меньше.
2. Почему дизайнер не контролирует ни UX ни UI?
2.1. В части UX (пользовательский опыт)
Будет ли UX позитивным, если пользователю, оформившему заказ на сайте с идеальным UI, перезвонит хамоватый менеджер, курьер опоздает на три часа, а товар окажется некачественным? Вряд ли. Таким образом, пользовательский опыт в значительной части не зависит от интерфейса.
Создавая внешний вид сайта, дизайнер не может контролировать производство, отдел доставок и остальных работников компании. Это работа менеджеров.
Эта часть полностью вне контроля дизайнера и остается полем для творчества руководства бизнеса. В продвинутых случаях — руководства бизнеса во взаимодействии с веб-аналитикой. Тогда это долгосрочная работа, направленная на непрерывное улучшение проекта. Элемент такой работы вы слышите в телефонной трубке, когда «для улучшения качества обслуживания все разговоры записываются».
2.2. В части UI (пользовательский интерфейс)
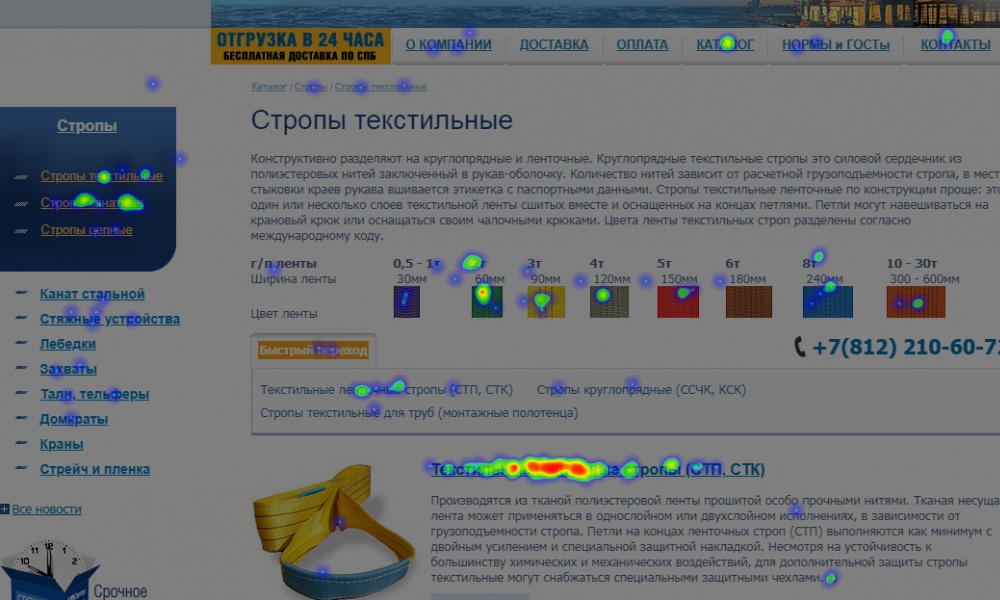
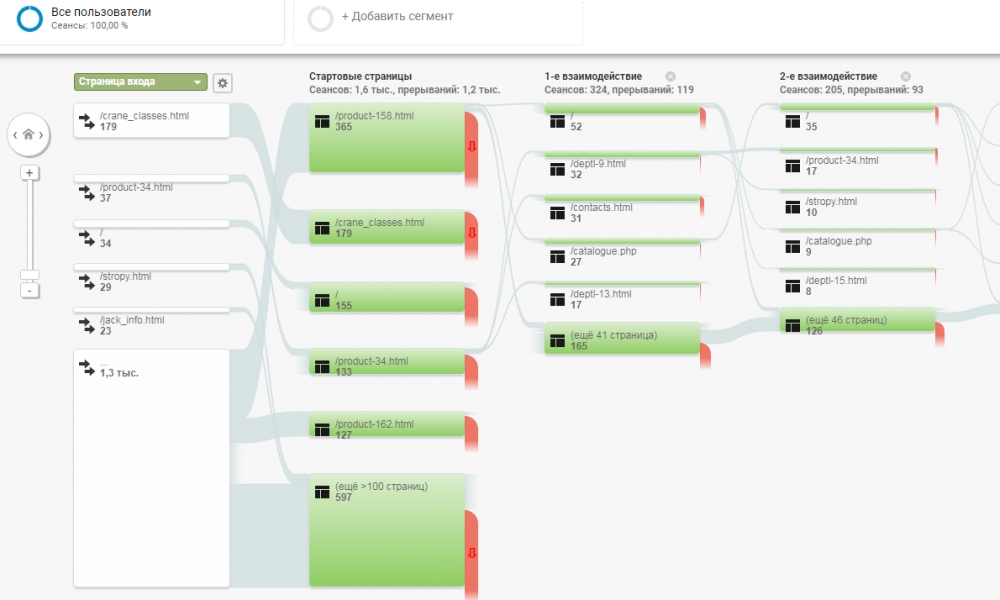
Аналитические инструменты для изучения поведения пользователя на сайте в ведении маркетолога и/или веб-аналитика. Это тепловые карты в Яндекс Метрике, Карты кликов и Пути по сайту из Universal Analytics.

Видите, как четко тепловая карта отразила на какие элементы нажимают, а на какие нет?
А вот карта поведения на сайте

Но есть нюанс: такие данные становятся статистически значимыми только за длительный период. Т.е. веб-аналитик, если он уже работал с проектом в такой же или смежной тематике, скорее всего эту карту знает. Просто по прошлым проектам. А вот Дизайнер, даже если он будет заниматься доработкой сайта некоторое время:
- вряд ли уже видел карты за длительный период – у него просто короткий «контакт» с проектом
- в общем случае, может не знать что это такое – это не его компетенция
- совершенно точно не знает, как изменение одного элемента (доработка) воздействует на поведение – это просто не его работа, отслеживать поведение пользователей на сайте.
2.2. Частные примеры
Пример 1.
На сайте билетного оператора есть возможность приобрести билет на небольшой концерт. После каждого оформления заказа пользователю дается два часа на его оплату. Часто клиенты передумывают и не совершают оплату. Таких «невыкупленных» может быть достаточно, чтобы в какой-то момент “забронировать” все оставшиеся билеты.
Следующие клиенты заходят на сайт и видят, что билетов на мероприятие нет, начинают писать в поддержку и нервировать организатора. Дальше остается проанализировать статистику оплат, сократить время “брони”, например, до 15 минут, отправлять на e-mail и телефон пользователя напоминания об оплате. А также создать алгоритм, препятствующий оформлению покупок на заведомо ложные электронные адреса и телефоны.
Вопрос: при чем здесь дизайнер? Все самое интересное сделали аналитики, когда выявили проблему и рассчитали (посмотрели в статистке и правильно вывели среднее) время на подтвержденное бронирование. Остальное сделали разработчики.
Пример 2.
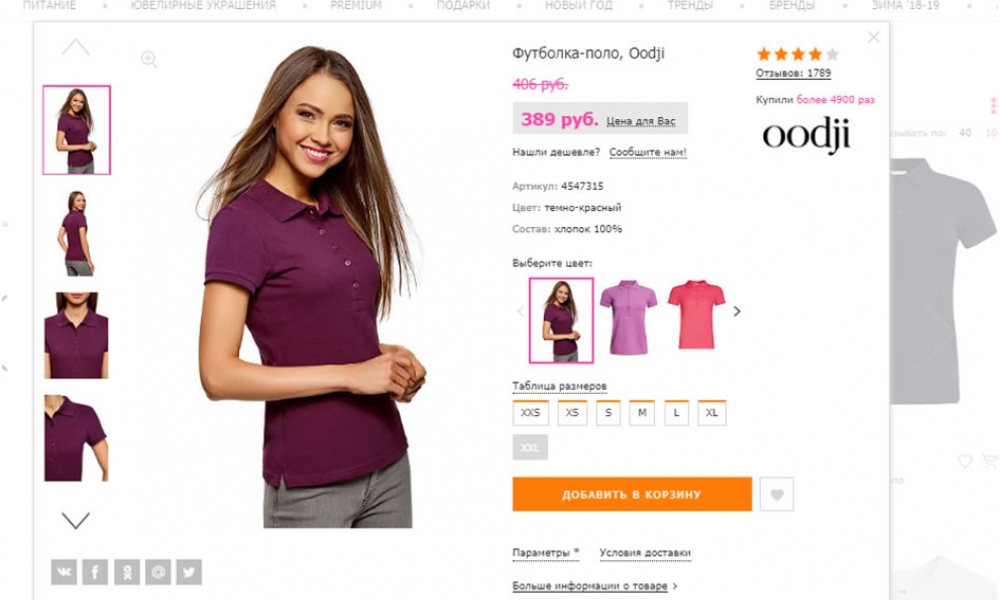
Пример грамотного UI интернет-магазина — сайт Wildberries. Здесь предлагают большой выбор одежды. Пользователь может далеко прокручивать страницу, отсортировав товар по выбранным фильтрам. Чтобы случайно их не сбросить переходом на страницу конкретного товара, он пользуется всплывающей кнопкой “Быстрый просмотр”, позволяющей открыть интересующую позицию в отдельном модале. Это создает ощущение открытия полной страницы без ее фактического открытия.

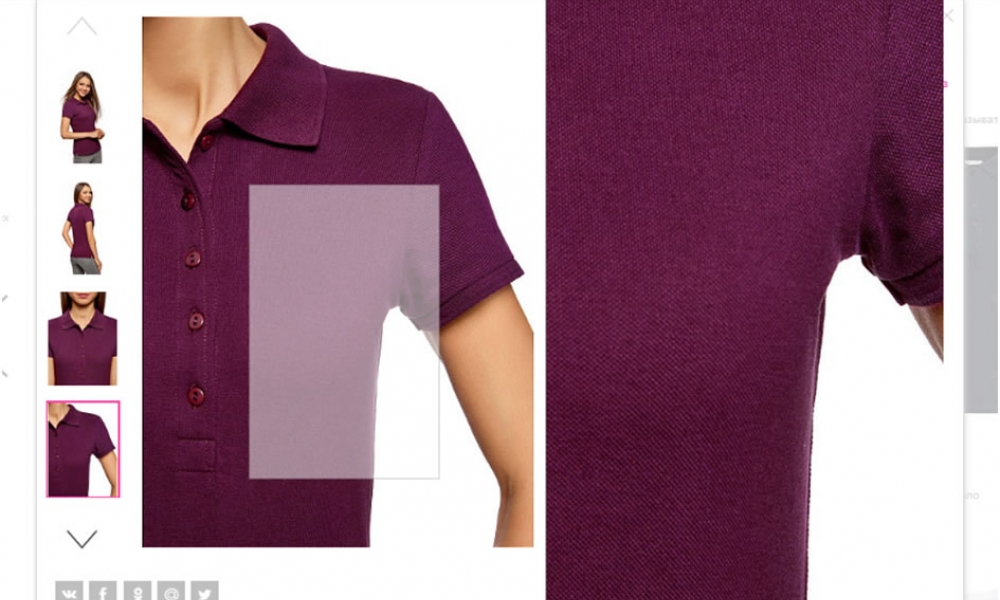
А наведя курсор на фотографию, клиент может рассмотреть ее крупнее.

Это классическая реализация «быстрого просмотра». Модальное окно дает возможность быстрого знакомства с товаром и заказа. И эффективно удерживает посетителя – возврат назад в каталог не предусмотрен, вы и не покидали общего списка товаров.
Но! Это работает «на продажи» не во всех товарах. Это эффективно в части одежды. А Ozon например, модальные окна не использует – там где внешний вид продукта не так важен, переход на отдельную карточку (с выходом из общего каталога) дает лучшую конверсию в продажи.
4. Истоки UX/UI легенды и что делать
4.1. Источник легенды
Англоязычная терминология и неточность перевода. В английском языке слово design не эквивалент русского «дизайн». Design это дизайн, проектирование, разработка, в одном из значений — расчет. Слово «дизайн» ближе к английскому styling – это и есть оформление и все.
Так в Википедии UX design в англоязчной статье включает Usability testing и Testing the design разделы. А на русском языке "Дизайн взаимодействия с пользователем" это визуальный дизайн + информационная архитектура.
И в англоязычной среде специализация «веб-дизайн» включает знания HTML и CSS – того, что в России относится к профессии верстальщика. Это не заменяет веб-аналитики, но делает понятие «design» куда более объемным и близким к разработке и расчету, чем отрисовка макетов в Photoshop.
В России веб-дизайном называют графическое изображение вебстраниц. Качество и профессионализм исполнителя отражает сдача макетов с аккуратно сгруппированными слоями, умение обходится без лишних шрифтов и соблюдение сроков. Большего от веб-дизайнера никто не ждет. При чем здесь пользовательский опыт и анализ статистики взаимодействий с интерфейсом?
4.2. Что делать?
Принять 2 тезиса:
За понятием “UX/UI-дизайн” скрывается старый добрый промышленный дизайн. Это не красивые картинки и шрифты, а разработка удобной навигации, простых алгоритмов достижения цели, удачного расположения ключевых элементов на странице. Не ждите от веб-дизайнера понимания путей по сайту, как не ожидают от автомобильного дизайнера знаний аэродинамики. Это прикладная веб-аналитика.
Дизайн, безусловно, имеет влияние на UX, но создателя веб-страницы нельзя назвать ответственным за пользовательский опыт в целом. Грубость менеджера или недоступность товара на складе не исправить средствами веб-разработки. Работа над удовлетворенностью клиента это отдельный процесс.
ПУБЛИКАЦИИ
-
Новогодние банкеты в СПб (кейс)
21 апреля 2019 / Маркетинг/ Продвижение сайта по продаже банкетов
Год назад, весной 2018 года наш старый заказчик пожаловался на низкие показатели продаж в одном из направлений его бизнеса. А именно в продаже Новогодних банкетов. Строго говоря для нас это было не удивительно. Учитывая специфику бизнеса клиента, экономическую модель, основную аудиторию его сайтов, направление работ над проектом и даже экономическое положение в стране, сложно было представить другой результат.
Однако задача нас заинтересовала и мы предложили свой вариант решения.
-
Считаем KPI: полезные метрики для оценки эффективности продвижения проекта
25 марта 2019 / Аналитика/ Как посчитать KPI, метрики оценки эффективности SEO
Как понять, что проект движется в верном направлении? Начните отслеживать результаты, чтобы оценить, достаточную ли отдачу вы получаете от проделанной работы.
Проанализировать эффективность поискового продвижения помогут специальные метрики – Key Performance Indicators. Они более известны как KPI.
-
Реклама юридического бизнеса. Обобщенный опыт.
02 марта 2019 / Маркетинг/ Особенности рекламы юридических компаний
Продуманной маркетинговой стратегии, одинаково эффективной для всех отраслей бизнеса, увы, не существует. Что важно учесть при продвижении юридических услуг? Наши выводы о работе в этой отрасли — что обеспечивает продажи для заказчика, а от чего лучше держаться подальше.
-
Вопросы по SEO которые нам задают
22 января 2019 / Маркетинг/ Частые вопросы по продвижению сайтов от наших заказчиков
Собрали в этой статье основные экономические вопросы о продвижении сайтов, которые всегда повторяются. Например:
— из чего складывается цена,
— какие мы даем гарантии,
— как посчитать свои риски
и многое другое. -
Сроки настройки контекстной рекламы. Часть вторая.
29 октября 2018 / Маркетинг/ Сроки настройки контекстной рекламы. Часть вторая
Отдельного внимания заслуживают запросы с названиями брендов конкурентов и «спорные» справочные запросы. Мы их упомянули в первой части, но не раскрыли полностью.
-
Срок настройки контекстной рекламы. Часть первая
22 октября 2018 / Маркетинг/ Срок настройки контекстной рекламы. Часть первая
Средний срок 1-3 месяца. Сроки в 1-3 дня являются сроками запуска рекламной кампании. И то, в зависимости от тематики и степени автоматизации настройки, могут быть дольше. Но называть это «настройкой» не совсем корректно.
-
Консервативное SEO vs хорошо настроенный контекст. Преимущества есть или уже нет?
03 октября 2018 / Аналитика/ SEO или контекстная реклама, что лучше?
Строго говоря, консервативное SEO умерло. Все сказанное далее относится к поисковому продвижению в современных условиях и в коммерческой тематике.
-
Возврат инвестиций (ROI) в SEO – показатель или миф?
26 сентября 2018 / Аналитика/ ROI в SEO, как правильно оценить
Вопрос не новый, но популярный. Давайте попробуем во всем разобраться.
-
Каналы продаж – прикладное разделение
18 сентября 2018 / Аналитика/ Разделение каналов продаж в рекламе
Цель рекламы — продажи. Условие успеха — максимум продаж при минимуме издержек.
Рекламные источники, которые приводят покупателей, называют «каналами продаж».
Традиционно достижение цели называют «конверсией» А достижение цели это выполнение, заранее заданного в счетчике статистики, условия. Например, оформление покупки. -
Эффективная реклама медицинских клиник: как мы приводим клиентов в медбизнес.
05 июля 2018 / Маркетинг/ Продвижение медицинских клиник
Среди наших клиентов есть медицинские клиники. Мы работаем в этой тематике уже много лет и у нас сформировался свой комплекс решений.
Делимся наблюдениями об особенностях их продвижения и специфике разных каналов привлечения покупателей медицинских услуг.
-
Включите CRO в ваше SEO!
12 марта 2018 / Маркетинг/ Оптимизация конверсии в продвижении сайтов
Специалисты по SEO часто считают, что их работа выполнена, если они добились кликов со страницы результатов поиска, и на сайт заказчика пришел посетитель. Но это не верно. При работе с сайтом, необходимо ориентировать не только на поисковые факторы и работать над оптимизацией сайта для поисковых систем, но и на пользовательский опыт (поведение на сайте) и оптимизацию конверсий, поскольку это влияет на доход.
-
Как предоставить гостевой доступ к Яндекс Метрике
03 марта 2018 / Инструкции/ Как дать гостевой доступ к Яндекс Метрике
Это пошаговая инструкция для не очень опытных пользователей. Официальная справка Яндекса не содержит скриншотов.
Гостевой доступ позволяет показать свой счетчик Яндекс Метрики другому пользователю, а при необходимости отозвать доступ. Используется для анализа трафика проекта, в том числе, на этапе переговоров.Если вы опытный пользователь, то ничего нового мы вам не скажем. Иначе — показываем по шагам.
-
Как дать доступ к Яндекс Вебмастеру
01 марта 2018 / Инструкции/ Как предоставить доступ к Яндекс Вебмастеру
Пошаговая инструкция со скриншотами экрана по предоставленю прав к панели Яндекс Вебмастер. Ничего нового для опытных пользователей, снимки экрана для тех, кто не делал этого прежде.
Панель Яндекс Вебмастера востребована для оценки индексации сайта и его оценки поисковой системой (в том числе, перспектив продвижениия).
-
Как дать гостевой доступ к Яндекс Директ
23 февраля 2018 / Инструкции/ Как дать гостевой доступ к Яндекс Директ
Это пошаговая инструкция для не очень опытных пользователей. Официальная справка Яндекса не содержит скриншотов. Яндекс называет гостевые доступы — "представителями". Доступ представителя позволяет другому пользователю провести анализ кампании например на этапе переговоров. Ну а в дальнейшем работать с ними (редактирование, удаление и т.д.). При необходимости вы всегда можете отозвать доступ.
Если вы опытный пользователь, то ничего нового мы вам не скажем. Иначе — показываем по шагам.
-
Акцент на скорости сайта и его конверсии
08 февраля 2018 / Маркетинг/ Влияние скорости сайта на конверсию
На сегодняшний день, скорость загрузки сайта — один из главных факторов в получении трафика на сайт из поиска и его конверсии на сайте. Однако многие владельцы сайтов не придают значения причиненному им ущербу от медленной загрузки их проекта. В одном из исследований больше половины веб-магазинов все еще загружаются слишком медленно.
-
Доступ к Google Search Console (как предоставить гостевой доступ)
02 февраля 2018 / Инструкции/ Как дать доступ к Google Search Console
Пошаговая инструкция для неопытных пользователей. Ограниченный доступ к Google Search Console позволяет показать данные о сайте другому пользователю, и при необходимости отозвать доступ. Используется для анализа проекта, в том числе, на этапе переговоров.
-
Как предоставить доступ к Google Analytics (гостевой доступ)
02 февраля 2018 / Инструкции/ Как дать доступ к Google Analytics
Инструкция с иллюстрациями по шагам для новичков в работе с Google Analytics. Расскажем о том как предоставить доступ (временный) к вашим данным в Google Analitics. Такой доступ используется для анализа трафика проекта, в том числе, на этапе переговоров.
-
Как дать доступ к Google Tag Manager (предоставление прав)
01 февраля 2018 / Инструкции/ Как дать право доступа к Google Tag Manager
Эта короткая иллюстрированная инструкция поможет вам в добавлении нового пользователя в аккаунт Google Tag Manager, если вы не знаете как это сделать. Такая задача может возникнуть для удаленной настройки, решения вопросов связанных с работой тегов, правил или других аналогичных задач.
-
Как дать доступ к Яндекс Справочнику
20 января 2018 / Инструкции/ Гостевой доступ к Яндекс Справочнику
Пошаговая инструкция со скриншотами экрана по предоставлению прав к данным об организации в Яндекс Справочнике. Ничего нового для опытных пользователей, снимки экрана для тех, кто не делал этого раньше. Доступ к Справочнику — это полезная функция для маркетологов и SEO.
-
Как предоставить доступ к Google My Business
12 января 2018 / Инструкции/ Как дать доступ к Google My Business
Как предоставить доступ к Google My Business. Короткая инструкция с иллюстрациями по шагам, для неопытных пользователей. Google My Business бесплатный инструмент для управления показом данных о компании на Картах, в Поиске и других сервисах Google.
-
Триггеры беспокойства в интерфейсе сайта
09 ноября 2017 / Аналитика/ Почему прибыльному сайту не всегда нужен уникальный дизайн
Почему вещи должны оставаться на своих местах, почему законодатели моды уже все решили за вас и почему эффективный сайт не может быть слишком оригинальным?
Немного о психологии пользователя и конфликте творческого дизайна с выручкой проекта.
-
Оценка репутации компании в интернете
27 августа 2017 / Аналитика/ Работа с узнаваемостью бренда
Работа с узнаваемостью бренда может входить во многие направления интернет-маркетинга или рассматриваться как отдельное направление (brand managment, branding). Часто включают в цели для SMM.
Почему измерения для оценки узнаваемости затруднены и почему синтетические показатели могут быть предпочтительней?
-
7 признаков которые помогут определить, что нужно изменить в вашей интернет-стратегии
19 июня 2017 / Маркетинг/ 7 признаков требующих изменить вашу интернет-стратегию
Если вы думаете, что в интернет-маркетинге получится разобраться один раз и пользоваться знаниями вечно, то вы возможно разочаруетесь. Здесь нельзя единожды определить для себя стратегию и пользоваться ею годы напролет. Здесь технологии (а, значит, и эффективные инструменты) меняются как трендовые интернет-мемы: они редко переживают полугодовой рубеж. То, что позволяло продавать 2-3 года назад, сейчас скорее всего неактуально.
Следующие 7 признаков помогут определить, что нужно изменить в вашей интернет-стратегии. -
Базовые принципы составления целевой аудитории для рекламы
25 января 2017 / Маркетинг/ Базовые принципы подбора аудитории для рекламы
Портрет целевой аудитории для рекламы в соцсетях: принцип составления с примерами
